Set Apple Touch Icon for any website
Published on Sep 25, 2019
There are some websites that I use via the "Add to Home Screen" feature of iOS to make them easily accessible on my Home Screen. The problem is that websites that are running a more conservative tech stack tend to not always cater to new and shiny browser and OS features like dark mode, High DPI favicons or the Apple Touch Icon specification.
The Apple Touch Icon specification gives you a way to specify a bunch of assets in various sizes to make a website behave more app-like on iOS. With a launch screen, an app icon or an app title. Most of these are probably from the days before the app store where the Apple ”sweet solution” for third party apps was to build web apps that behave like ”native” apps. Now the biggest use case (which is probably still very small) is to provide an icon for websites pinned to the Home Screen.
In the HTML markup of a site this can look like this:
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-retina.png">
A website that I use a lot doesn't have a proper Apple Touch Icon set which bothers me every time I unlock my phone and see the Home Screen. I was about to email them but then realized that it's probably a very small edge case and they have more important things to do.
If a website doesn't set the Apple Touch Icon in the HTML markup iOS just creates an icon based on a screenshot of the website. This works but isn't really elegant, especially if it's on your main Home Screen.

I set out to find a solution to force iOS to use a custom icon and couldn't really find anything. After searching for a bit longer I stumbled upon an old blog post from 2008 that explained exactly what I needed. The problem was that something happened with the website since then and all the links were automatically removed. Even in the comments only parts of some links were visible, the site probably went through a few tech transitions over the years. Luckily the site got captured by the amazing Internet Archive and this snapshot still works.
Create bookmarklet
I created a new bookmark in Safari (⌘D), set the name to "Set touch icon" and left the description empty.

Then right click the bookmark and select "Edit Address". In here paste the following snippet:
javascript:var%20s=document.createElement('link');s.setAttribute('rel',%20'apple-touch-icon');s.setAttribute('href',prompt('Touch%20icon%20URL?','https://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
It's injecting a <link> element as a child of the <head> in the website's HTML markup. Then when iOS reads the website to create the bookmark it sees the new link element and follows the link for the custom Apple Touch Icon.
Now this should also show up on iOS in your bookmarks if you have bookmark sync via iCloud enabled in Safari.
Use bookmarklet
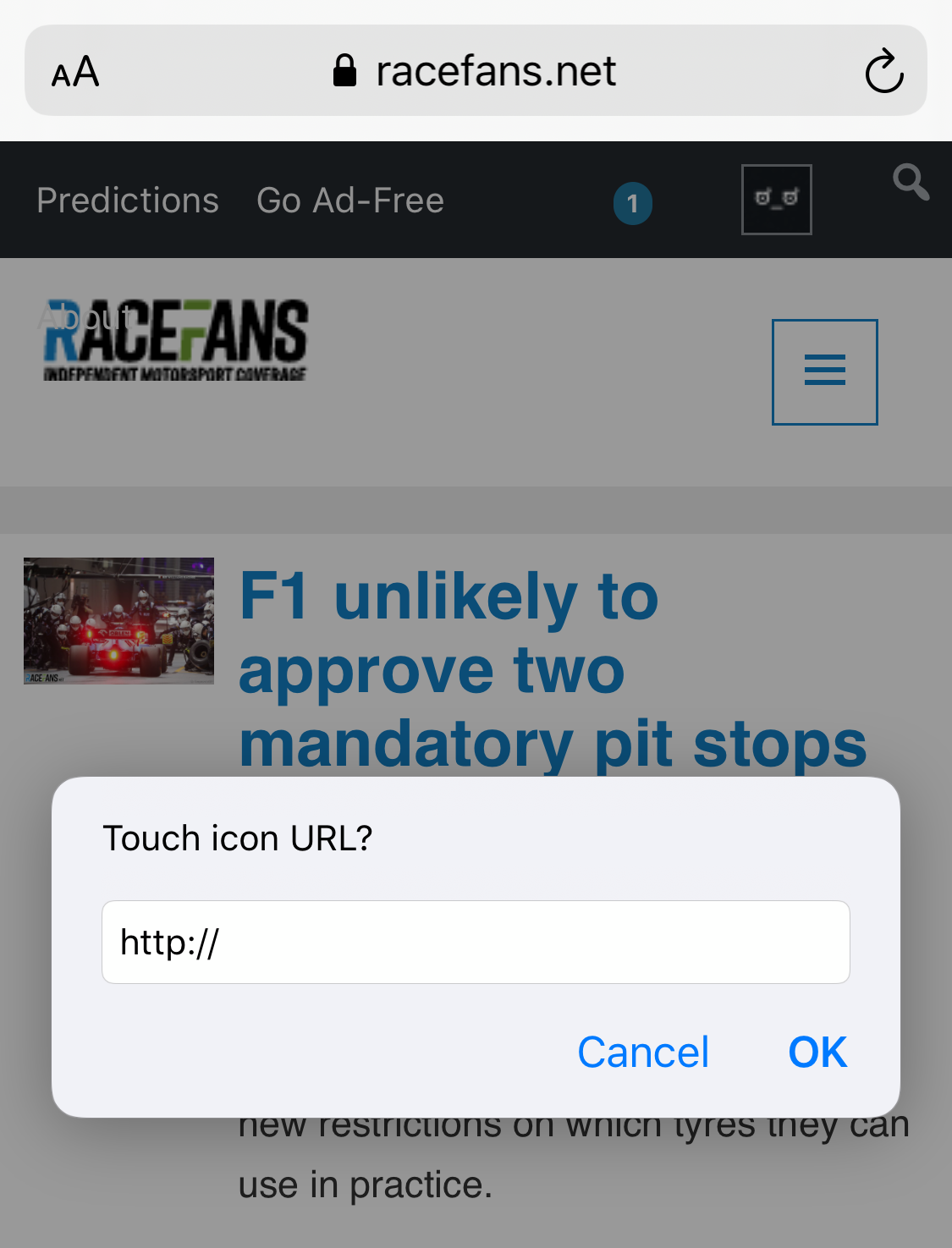
Use Safari on iOS to navigate to the website you want to bookmark on your Home Screen. Once the site is loaded open your Favorites in Safari and click on your bookmarklet (Set touch icon). It'll ask you for a URL and you have to paste the direct URL to your (square) icon you want to use. In my case I uploaded something to Imgur and used the direct link. It's important to use a direct link like https://i.imgur.com/12345.png.

The linked guide explains what it's technically doing:
This will bring up a dialogue to prompt for the URL of the icon you wish to use – so make sure your icon is online somewhere. Clicking OK will seemingly do nothing, but what’s actually happened is that the LINK element has been set and the script has finished. Just go ahead and add the site, and your new icon should be used.
I noticed that after I ran the bookmarklet and injected the <link> element the old screenshot icon was still showing up in the "Add to Home Screen" preview for a few seconds. I had to wait a bit and then it refreshed the icon to the new custom icon we injected.
The result is a beautiful custom icon on our Home Screen.